Manipulação de imagens Espantalho Humano
Hoje vou mostrar como fazer uma montagem de imagens utilizando 7 imagens para formar um cenário, no caso esse cenário com um espantalho humano;
Você vai precisar desse material para fazer esta montagem no final do tutorial:
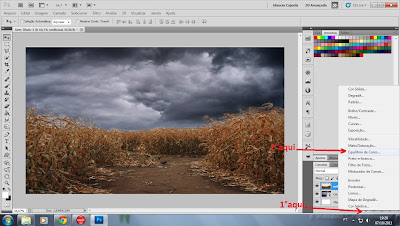
 1° Para começar crie um documento com as dimensões larg: 1320 Alt:750 px
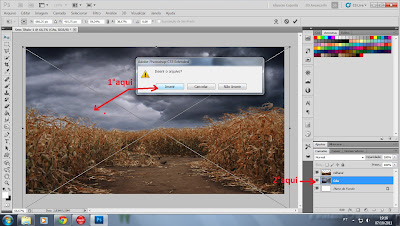
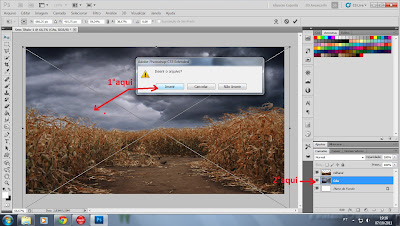
1° Para começar crie um documento com as dimensões larg: 1320 Alt:750 pxe em seguida adicione a imagem do milharal; 2° Agora adicione a imagem do céu por trás do milharal;
2° Agora adicione a imagem do céu por trás do milharal;
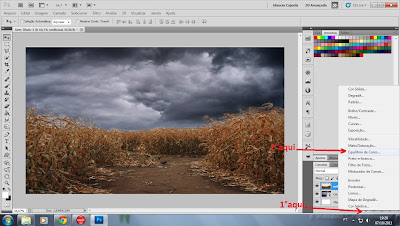
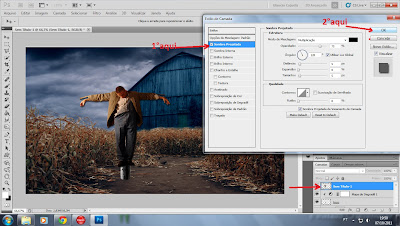
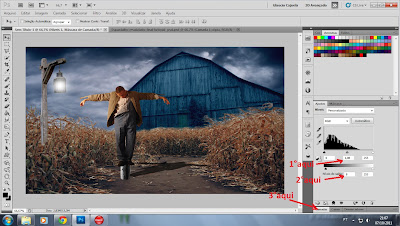
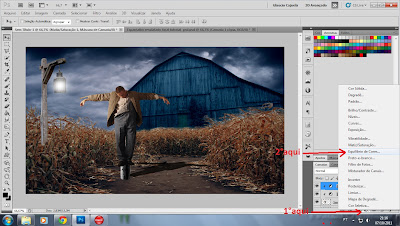
 3° Agora clique na camada milharal e agora vamos adicionar um ajuste clique no local mostrado abaixo e selecione a opção equilíbrio de cores;
3° Agora clique na camada milharal e agora vamos adicionar um ajuste clique no local mostrado abaixo e selecione a opção equilíbrio de cores;
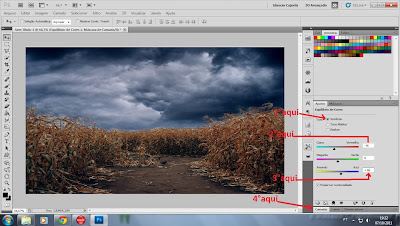
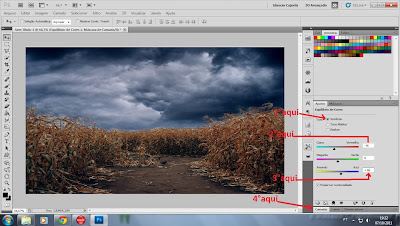
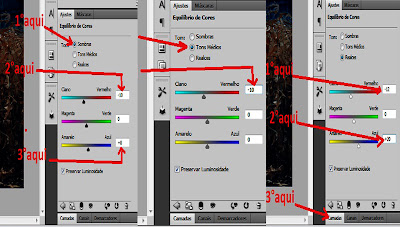
 4° Deixe as configurações iguais a imagem abaixo vermelho: -16 e Azul:+16 depois clique na aba camada para voltar ;
4° Deixe as configurações iguais a imagem abaixo vermelho: -16 e Azul:+16 depois clique na aba camada para voltar ;
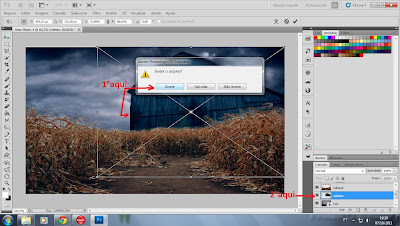
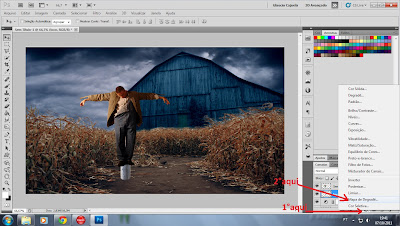
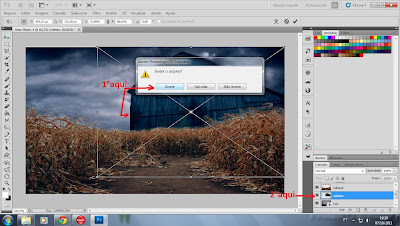
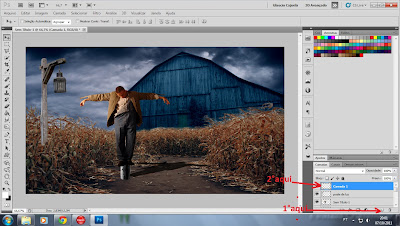
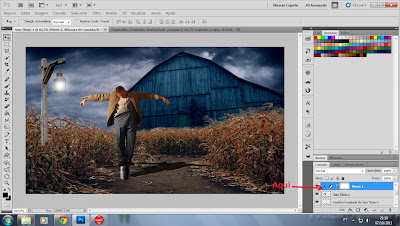
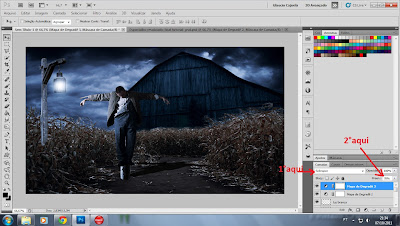
 5° Agora insira a imagem do celeiro entre a camada milharal e a camada céu como mostra a imagem abaixo;
5° Agora insira a imagem do celeiro entre a camada milharal e a camada céu como mostra a imagem abaixo;
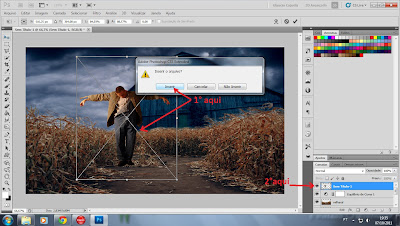
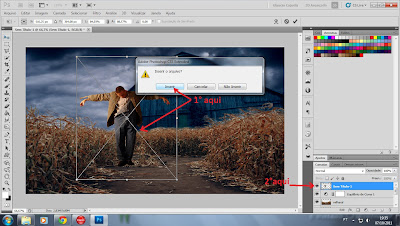
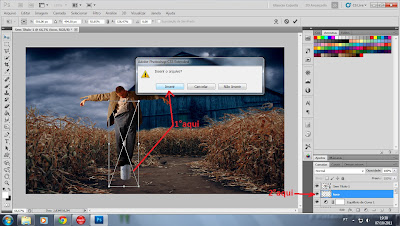
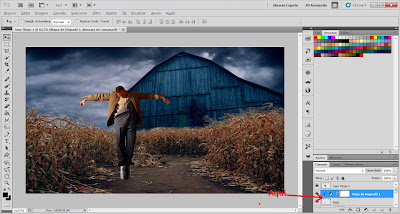
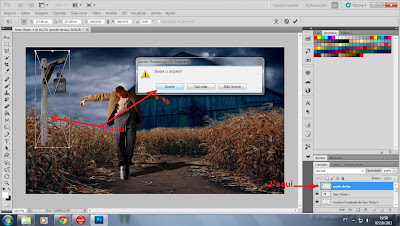
 6° Em cima de todas camadas adicionadas insira a imagem do homem que vai ser nosso espantalho;
6° Em cima de todas camadas adicionadas insira a imagem do homem que vai ser nosso espantalho;
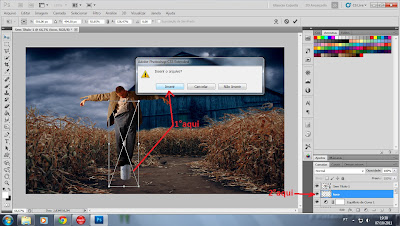
 7° Agora insira a imagem do toco de madeira por trás do nosso espantalho;
7° Agora insira a imagem do toco de madeira por trás do nosso espantalho;
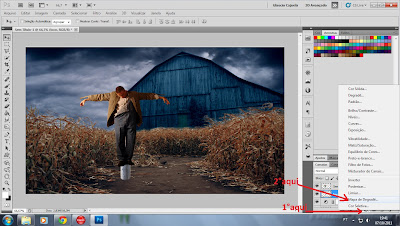
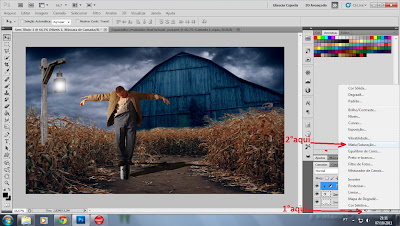
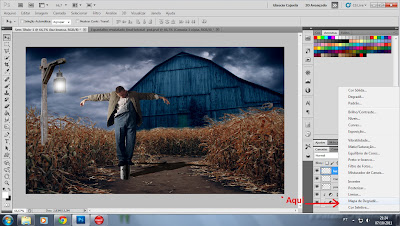
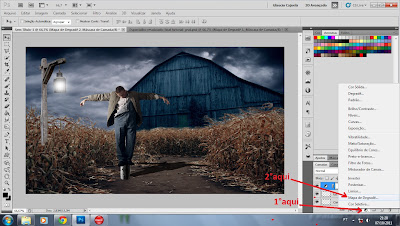
 8° Com a camada toco selecionada clique no local mostrado abaixo e selecione a opção mapa de degrade ;
8° Com a camada toco selecionada clique no local mostrado abaixo e selecione a opção mapa de degrade ;
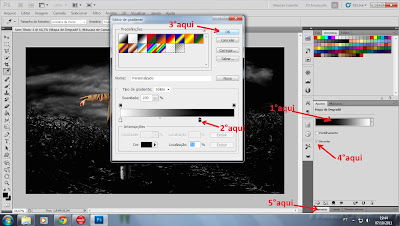
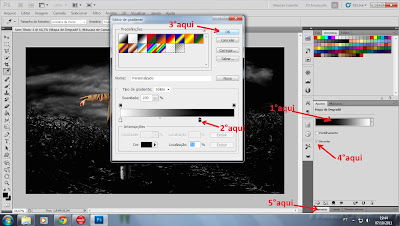
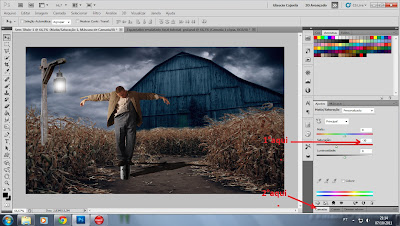
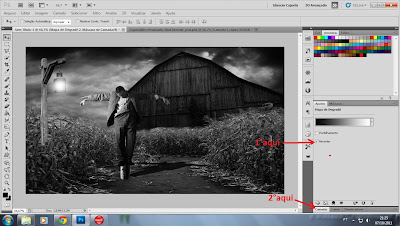
 9° Clique em cima do degrade e arraste um pouco a seta da direita para esquerda
9° Clique em cima do degrade e arraste um pouco a seta da direita para esquerda
 2° Agora adicione a imagem do céu por trás do milharal;
2° Agora adicione a imagem do céu por trás do milharal; 3° Agora clique na camada milharal e agora vamos adicionar um ajuste clique no local mostrado abaixo e selecione a opção equilíbrio de cores;
3° Agora clique na camada milharal e agora vamos adicionar um ajuste clique no local mostrado abaixo e selecione a opção equilíbrio de cores; 4° Deixe as configurações iguais a imagem abaixo vermelho: -16 e Azul:+16 depois clique na aba camada para voltar ;
4° Deixe as configurações iguais a imagem abaixo vermelho: -16 e Azul:+16 depois clique na aba camada para voltar ; 5° Agora insira a imagem do celeiro entre a camada milharal e a camada céu como mostra a imagem abaixo;
5° Agora insira a imagem do celeiro entre a camada milharal e a camada céu como mostra a imagem abaixo; 6° Em cima de todas camadas adicionadas insira a imagem do homem que vai ser nosso espantalho;
6° Em cima de todas camadas adicionadas insira a imagem do homem que vai ser nosso espantalho; 7° Agora insira a imagem do toco de madeira por trás do nosso espantalho;
7° Agora insira a imagem do toco de madeira por trás do nosso espantalho; 8° Com a camada toco selecionada clique no local mostrado abaixo e selecione a opção mapa de degrade ;
8° Com a camada toco selecionada clique no local mostrado abaixo e selecione a opção mapa de degrade ; 9° Clique em cima do degrade e arraste um pouco a seta da direita para esquerda
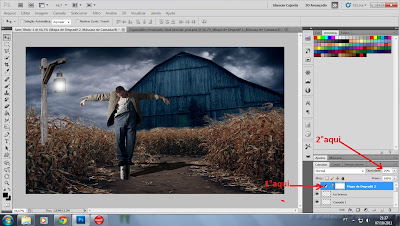
9° Clique em cima do degrade e arraste um pouco a seta da direita para esquerdadepois de ok,marque a opção reverter e em seguida clique na aba camadas para voltar como mostra a imagem abaixo ; 10° Para o degrade ficar apenas to toco de madeira com a tecla ALT do seu teclado pressionada clique entre a camada do mapa de degrade e a camada toco
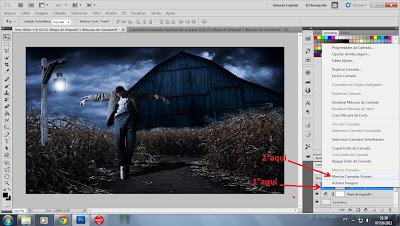
10° Para o degrade ficar apenas to toco de madeira com a tecla ALT do seu teclado pressionada clique entre a camada do mapa de degrade e a camada toco
 10° Para o degrade ficar apenas to toco de madeira com a tecla ALT do seu teclado pressionada clique entre a camada do mapa de degrade e a camada toco
10° Para o degrade ficar apenas to toco de madeira com a tecla ALT do seu teclado pressionada clique entre a camada do mapa de degrade e a camada tocoobserve que ficou uma seta apontando para baixo e o degrade ficou apenas no toco de madeira ;
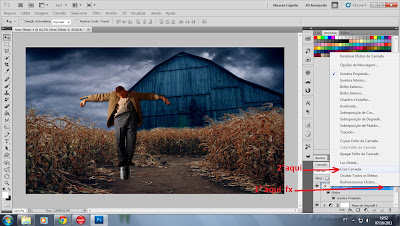
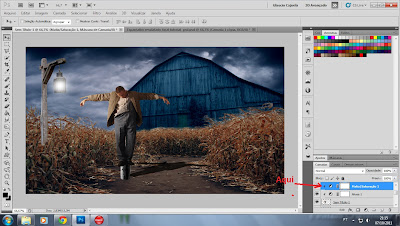
 11° Agora selecione selecione a camada do espantalho clique com o botão direito sombre a camada para abrir as opções de mesclagem selecione a opção sombra interna ñ precisa mexer em nada apenas de ok;
11° Agora selecione selecione a camada do espantalho clique com o botão direito sombre a camada para abrir as opções de mesclagem selecione a opção sombra interna ñ precisa mexer em nada apenas de ok; 12° clique no local mostrado abaixo ( FX ) e selecone a opção criar camada;
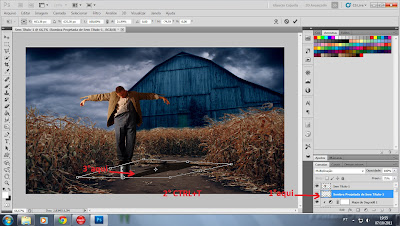
12° clique no local mostrado abaixo ( FX ) e selecone a opção criar camada; 13° Observe que criou uma nova camada abaixo do nosso espantalho
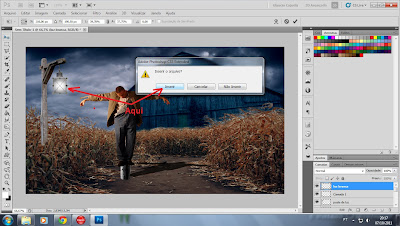
13° Observe que criou uma nova camada abaixo do nosso espantalhoSelecione essa camada sombra Aperte as teclas CTRL+T para direcionar nossa sombra deixe igual a imagem abaixo;
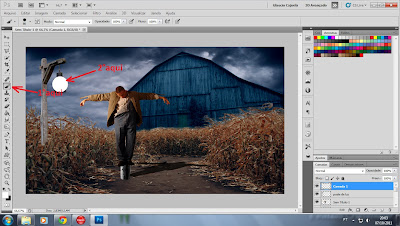
 14° Abra a imagem poste de luz insira no local mostrado abaixo entre a plantação de milho;
14° Abra a imagem poste de luz insira no local mostrado abaixo entre a plantação de milho; 15° Crie uma nova camada transparente em cima de todas imagens adicionadas anteriormente ;
15° Crie uma nova camada transparente em cima de todas imagens adicionadas anteriormente ; 16° Selecione a ferramenta pincel e de um clique bem em cima da imagem do poste para fazermos a luz do nosso poste;
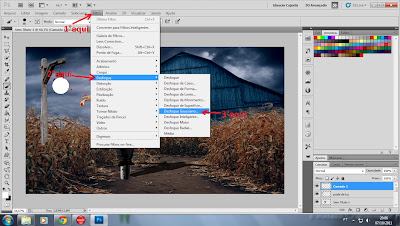
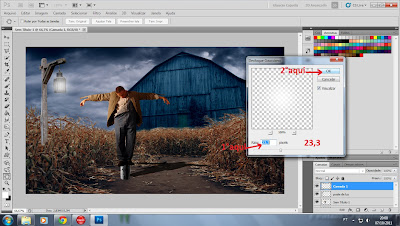
16° Selecione a ferramenta pincel e de um clique bem em cima da imagem do poste para fazermos a luz do nosso poste; 17° Vá em filtro/desfoque/desfoque gaussiano ;
17° Vá em filtro/desfoque/desfoque gaussiano ; 18° Deixe o raio em 23,3 e de ok;
18° Deixe o raio em 23,3 e de ok; Deixe a camada no modo de subexposição linear (adicionar) ;
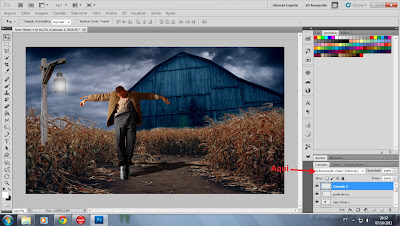
Deixe a camada no modo de subexposição linear (adicionar) ; 19° Adicione a imagem da luz branca e posicione no local mostrado abaixo :
19° Adicione a imagem da luz branca e posicione no local mostrado abaixo : 20° Agora vamos adicionar uns ajustes do nosso espantalho humano
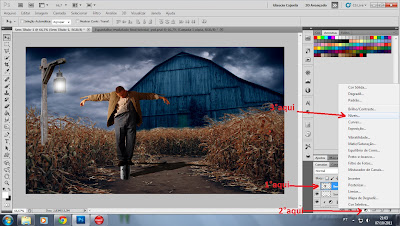
20° Agora vamos adicionar uns ajustes do nosso espantalho humanoSelecione a camada do espantalho e vá no local mostrado abaixo
e selecione a opção níveis;
 Deixe as configurações iguais a imagem abaixo :
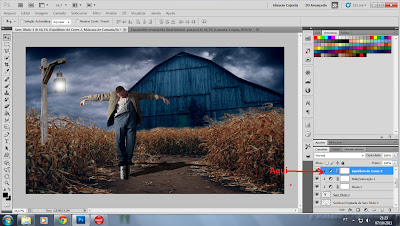
Deixe as configurações iguais a imagem abaixo : Com a tecla ALT pressionada clique entre a camada do espantalho e a camada níveis,observe que ficou uma seta apontando para baixo que quer dizer que o efeito ficou somente no espantalho e não nas outras imagens ;
Com a tecla ALT pressionada clique entre a camada do espantalho e a camada níveis,observe que ficou uma seta apontando para baixo que quer dizer que o efeito ficou somente no espantalho e não nas outras imagens ; 21° Agora novamente na camada do espantalho vamos adicionar um ajuste
21° Agora novamente na camada do espantalho vamos adicionar um ajuste clique no local mostrado abaixo e selecione a opção matiz/saturação ;
 Mexa somente na saturação deixe em: -30 e em seguida na aba camadas para voltar ;
Mexa somente na saturação deixe em: -30 e em seguida na aba camadas para voltar ; Novamente com a tecla ALT pressionada clique entre a camada matiz/saturação e níveis para os dois efeitos adicionados fiquem somente no espantalho ;
Novamente com a tecla ALT pressionada clique entre a camada matiz/saturação e níveis para os dois efeitos adicionados fiquem somente no espantalho ; 22° Ainda na camada do espantalho vamos adicionar mais um efeito então clique no local mostrado abaixo e selecione a opção equilíbrio de cores ;
22° Ainda na camada do espantalho vamos adicionar mais um efeito então clique no local mostrado abaixo e selecione a opção equilíbrio de cores ; Deixe as configurações iguais a imagem abaixo ;
Deixe as configurações iguais a imagem abaixo ; Com a tecla Alt pressionada clique entre as camadas equilíbrio de cores e a camada matiz saturação;
Com a tecla Alt pressionada clique entre as camadas equilíbrio de cores e a camada matiz saturação;Observe que os três efeitos foram adicionados somente no espantalho como mostra a imagem abaixo;
 23° Agora vamos adicionar um efeito ambiente em todas as camadas para isso selecione a camada que esta la em cima depois no local mostrado abaixo selecione a opção mapa de degrade ;
23° Agora vamos adicionar um efeito ambiente em todas as camadas para isso selecione a camada que esta la em cima depois no local mostrado abaixo selecione a opção mapa de degrade ; Apenas clique na caixinha reverter depois clique na aba camadas para voltar ;
Apenas clique na caixinha reverter depois clique na aba camadas para voltar ; Deixe a camada do mapa de degrade que criamos agora com a opacidade em 25% ;
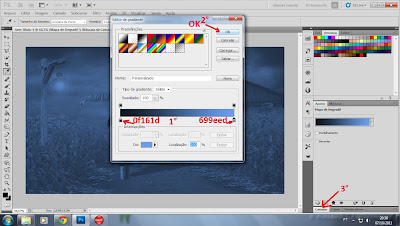
Deixe a camada do mapa de degrade que criamos agora com a opacidade em 25% ; 24° Vamos adicionar mais um mapa de degrade na nossa imagem clique no local mostrado abaixo e na opção mapa de degradê ;
24° Vamos adicionar mais um mapa de degrade na nossa imagem clique no local mostrado abaixo e na opção mapa de degradê ; Adicione o seguinte código de cores mostrado na imagem abaixo ;
Adicione o seguinte código de cores mostrado na imagem abaixo ; Deixe a camada do efeito mapa de degrade no modo sobrepor e o preenchimento em 70% ;
Deixe a camada do efeito mapa de degrade no modo sobrepor e o preenchimento em 70% ; Junte todas as camadas mais que quiser fazer algum ajuste antes ;
Junte todas as camadas mais que quiser fazer algum ajuste antes ; Seu resultado deve estar parecido com esse:
Seu resultado deve estar parecido com esse:
Se por acaso ficar alguma dúvida comente para melhor ajuda lo .












 Administradores
Administradores Arquivo do blog
Arquivo do blog








0 comentários: